Adding animations to your Shopify logo can make your store stand out and engage your visitors. In this tutorial, I will show you how you can add various animations to your logo or any other image in your Shopify theme. These animations include rotate, spin, wiggle, and breathe effects. I am using the Dawn theme, but you can apply these animations to any theme logo and image.
Table of Contents
- Inspect the Logo or Image Element
- Add Rotate Animation on the Horizontal Axis
- Adjust Animation Speed and Hover Effect
- Rotate Animation on the Vertical Axis
- Rotate Animation on the Z-Axis
- Add Wiggle Animation
- Add Breathe Animation
- Apply Animation to Other Images
Inspect the Logo or Image Element
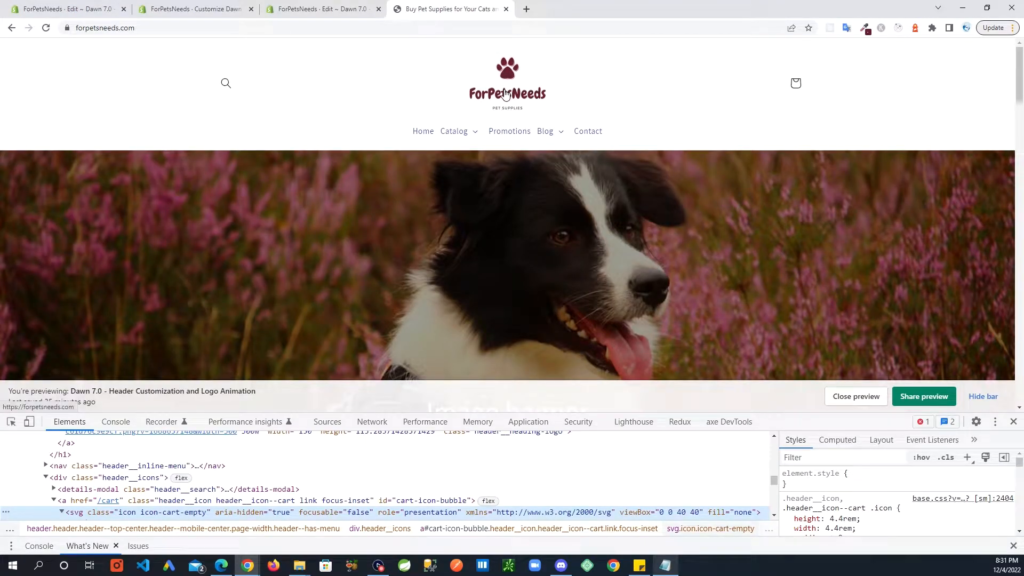
Before we dive into animations, it’s crucial to identify the correct class for your logo or image. You can use the browser’s inspection tool for this.
- Right-click the logo or image
- Select “Inspect” or “Inspect Element”
- Find the class attribute in the HTML code

Copy the class name found inside the quotes. If there are multiple classes, always select the last one.
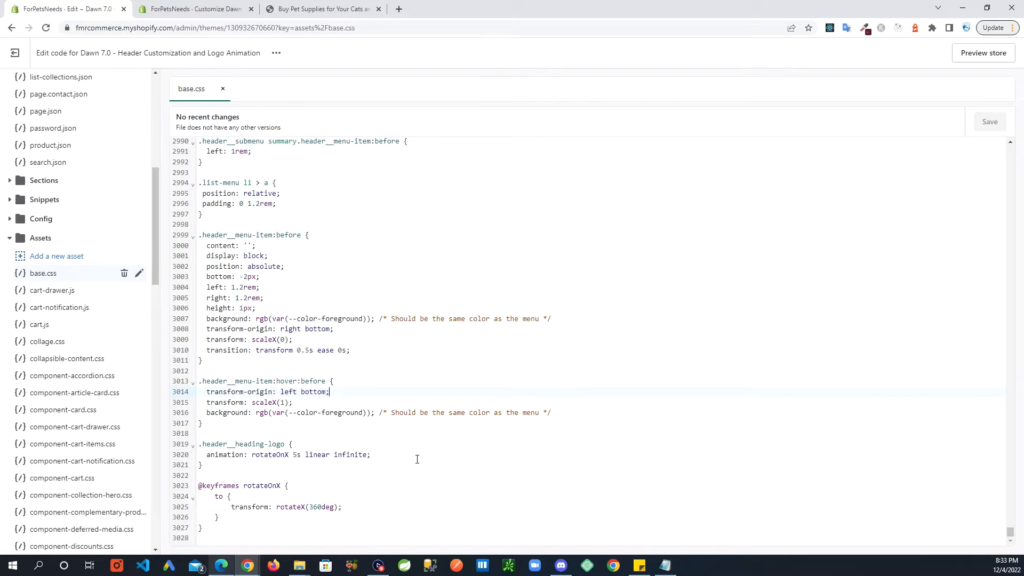
Add Rotate Animation on the Horizontal Axis
Now let’s add our first animation to make the logo rotate horizontally. Follow these steps:
- Go to the code editor in your Shopify dashboard
- Open the base.css file
- Paste the following code at the bottom:
.your-class-name {
animation: rotateX 1s infinite;
}@keyframes rotateX {
0% { transform: rotateX(0deg); }
100% { transform: rotateX(360deg); }
}

Replace your-class-name with the class you copied earlier. Save the changes and refresh your page to see the effect.
Adjust Animation Speed and Hover Effect
To control the speed and apply the animation only on hover, modify the existing code:
.your-class-name:hover {
animation: rotateX 5s infinite;
}

Now the animation will activate only when you hover over the logo, and it will rotate more slowly.
Rotate Animation on the Vertical Axis
Next, let’s rotate the logo on the vertical axis (Y-axis). Update the code as follows:
.your-class-name {
animation: rotateY 1s infinite;
}@keyframes rotateY {
0% { transform: rotateY(0deg); }
100% { transform: rotateY(360deg); }
}
Save the changes and refresh to see the vertical rotation effect.
Rotate Animation on the Z-Axis
To rotate the logo on the Z-axis, update your code as follows:
.your-class-name {
animation: rotateZ 1s infinite;
}@keyframes rotateZ {
0% { transform: rotateZ(0deg); }
100% { transform: rotateZ(360deg); }
}
Refresh your page to see the Z-axis rotation.
Add Wiggle Animation
Next, let’s make the logo wiggle. The code for this animation is slightly different:
.your-class-name {
animation: wiggle 1s infinite;
}@keyframes wiggle {
0%, 100% { transform: rotate(0deg); }
25% { transform: rotate(-5deg); }
75% { transform: rotate(5deg); }
}
Save and refresh to see the wiggle effect.
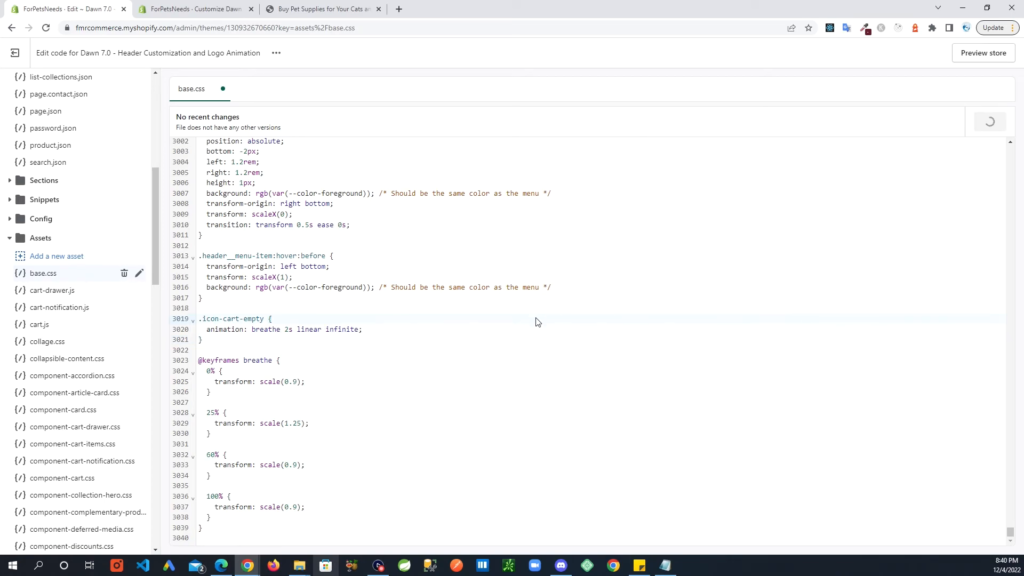
Add Breathe Animation
Finally, let’s add a breathe animation to make the logo expand and contract:
.your-class-name {
animation: breathe 2s infinite;
}@keyframes breathe {
0%, 100% { transform: scale(1); }
50% { transform: scale(1.1); }
}
Save and refresh to see the breathe effect.
Apply Animation to Other Images
You can use the same steps to add animations to any other image in your Shopify theme. Simply inspect the element, copy the class, and update the code accordingly.

And there you have it! By following these steps, you can easily add animations to your Shopify logo or any other image, making your store more dynamic and engaging. Thank you for reading, and happy animating!